
Flow Editor
a visual programming editor
Background
Few building managers have experience in programming, but they do need to be able to automate tasks. The Flow Editor was created to help these managers create their own logic flows without needing to write a single line of code.

Process
By the time I was added to this project, most of the legwork on requirements gathering had been done. My job was to come in and make the pieces "fit" with the current interface. As it was one of my first assignments at Riptide (and one of the first times I ever pushed code), this project lifted the proverbial veil between design and development, and helped me understand the synthesis needed for the two to operate together effectively.

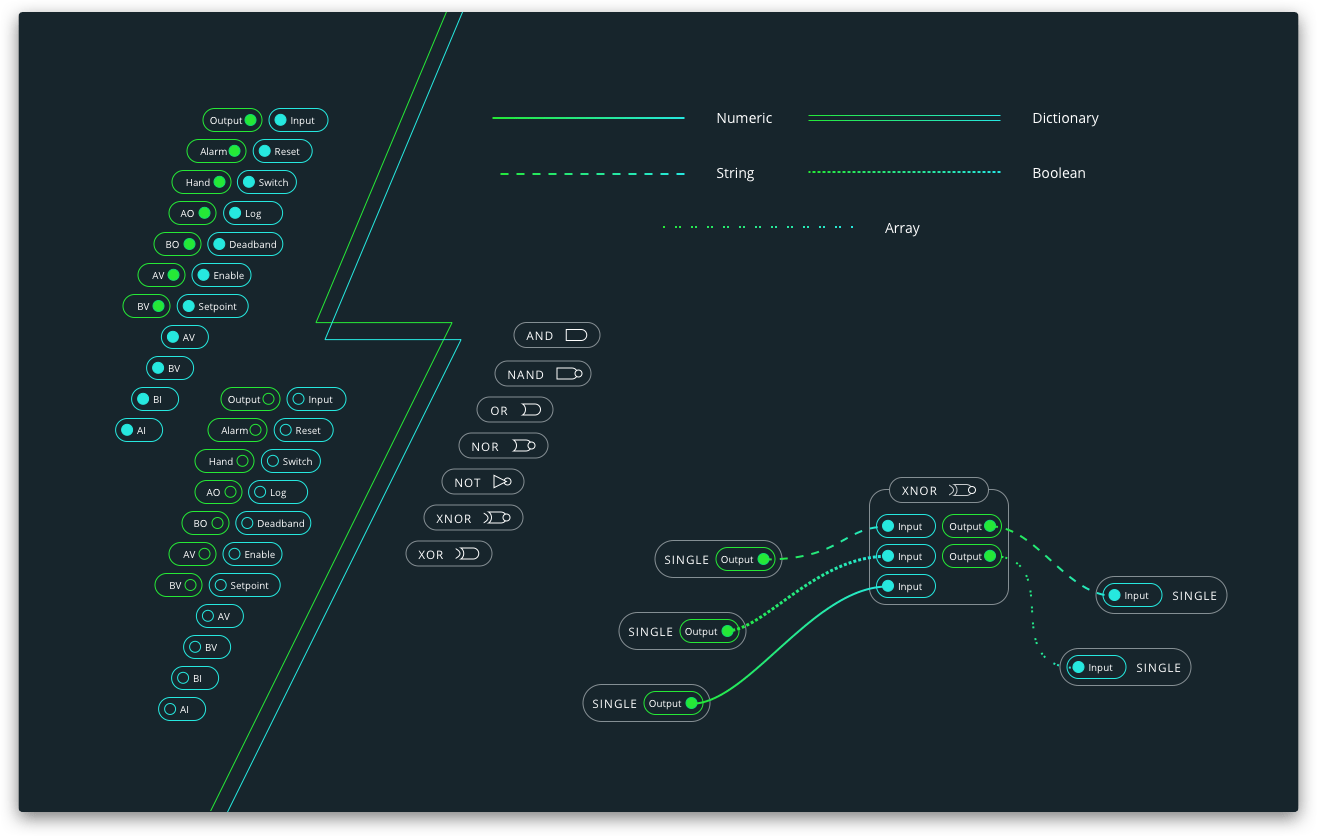
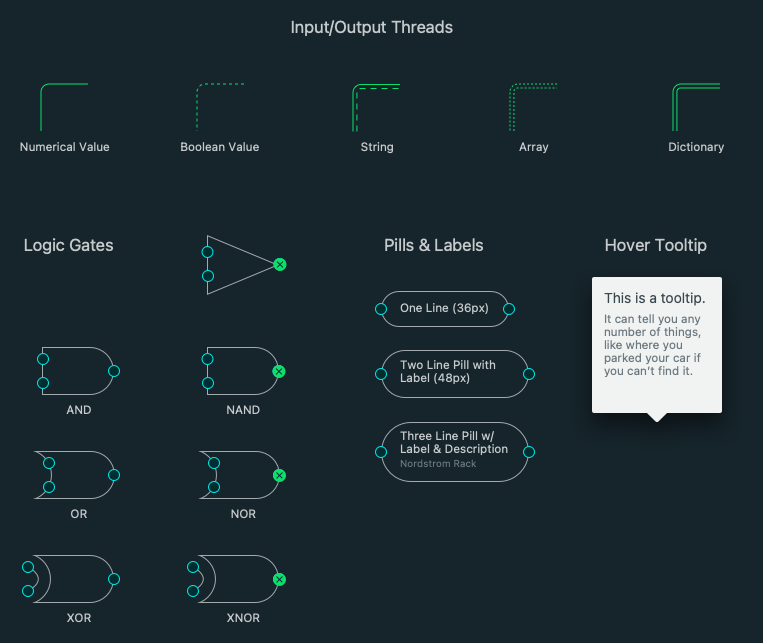
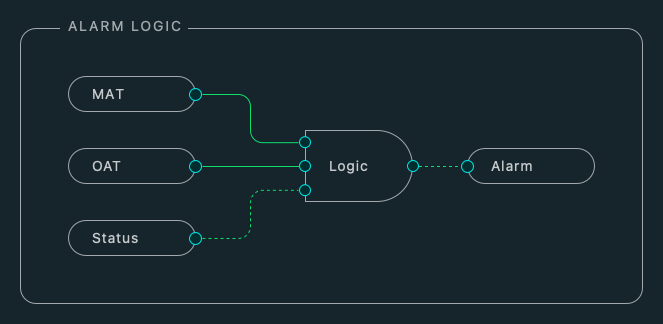
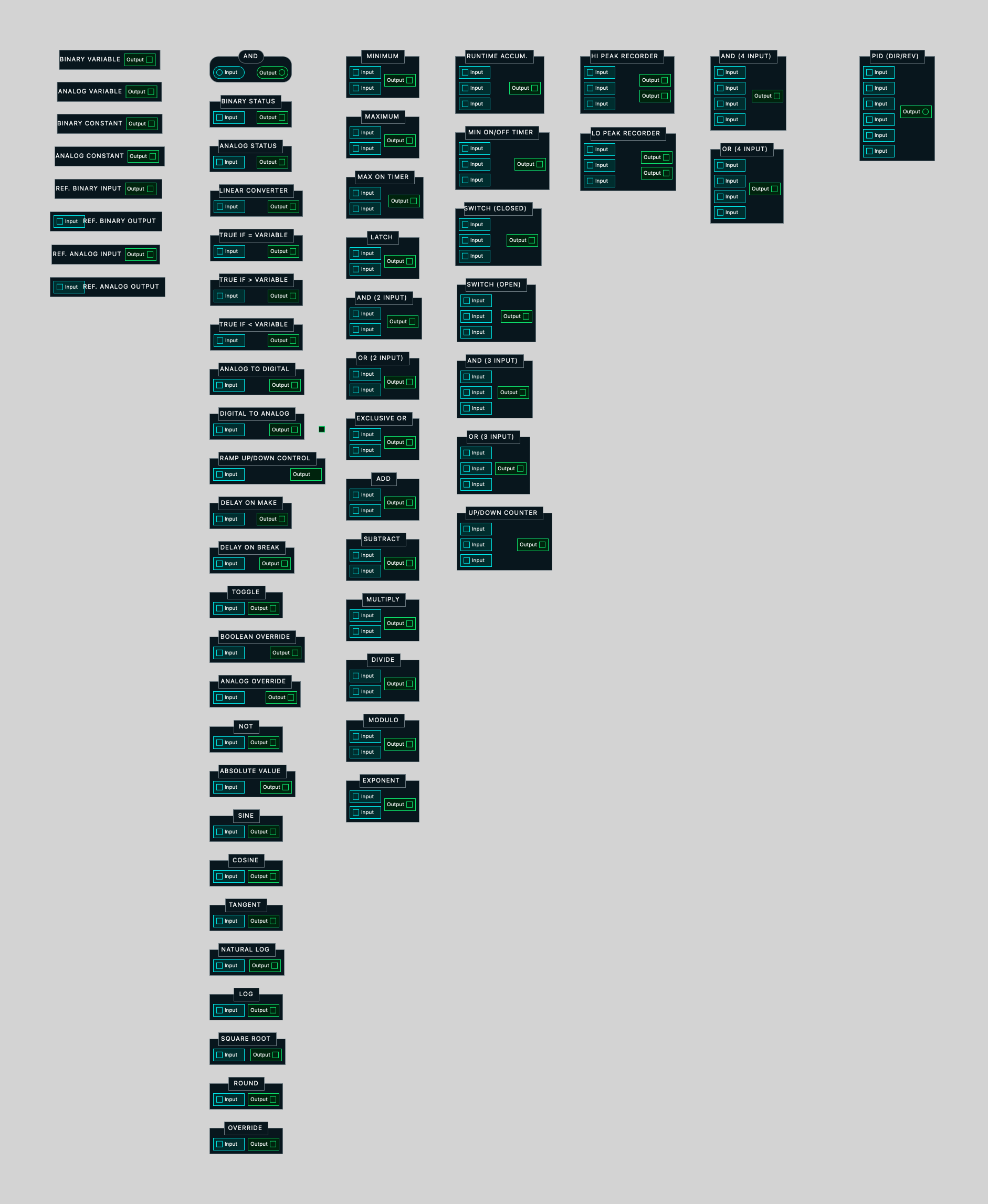
Early definitions of logic threads & gates


Takeaway
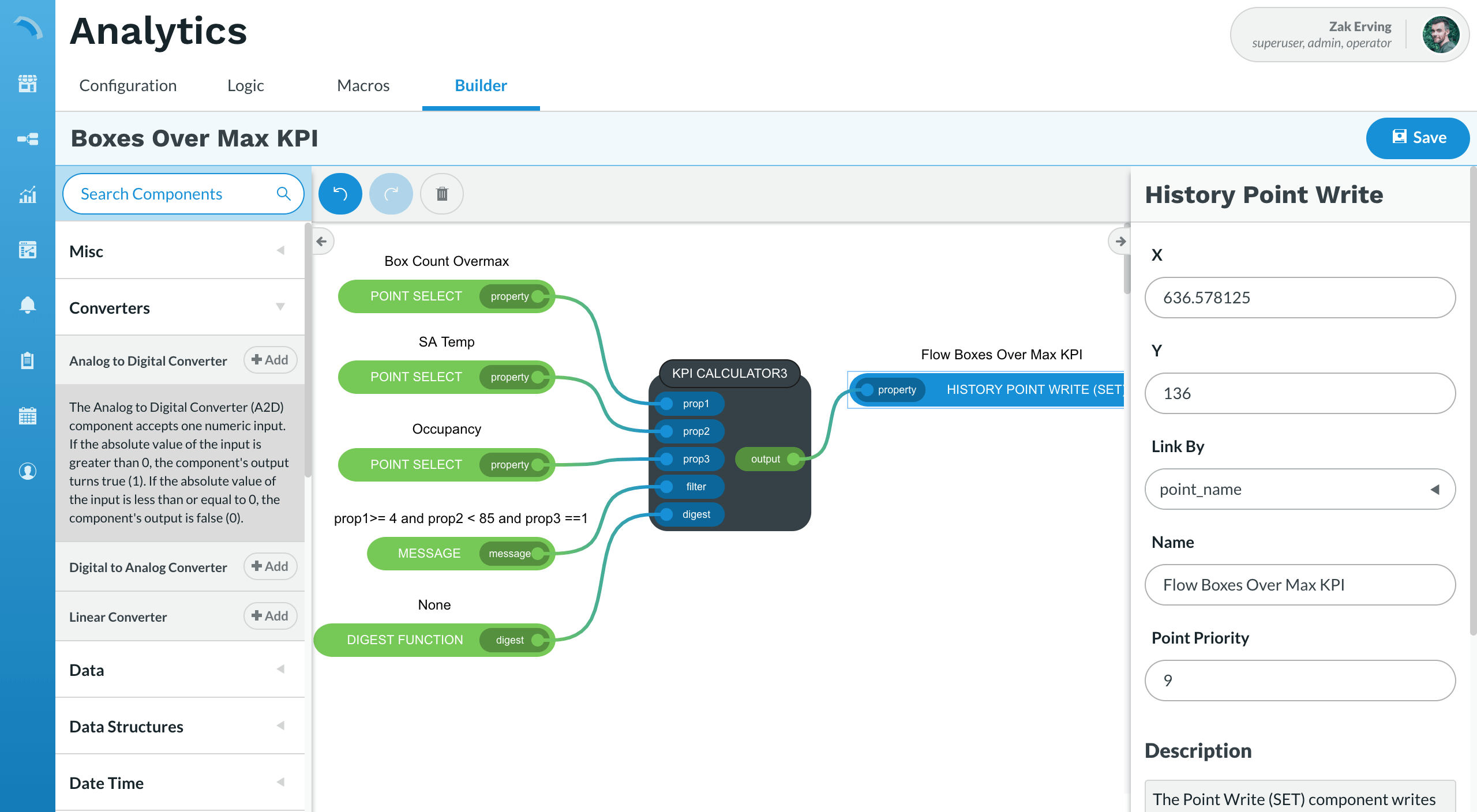
This was one of my first projects at RiptideIO, and the one that scored me my first git commit at the company. The product itself is an HTML canvas element, with each node being an SVG element. I elected to use SVGs over a bitmap-based image format because of its flexibility and small file size. Additionally, SVGs can be dynamically styled, whereas bitmaps cannot.