
Maya
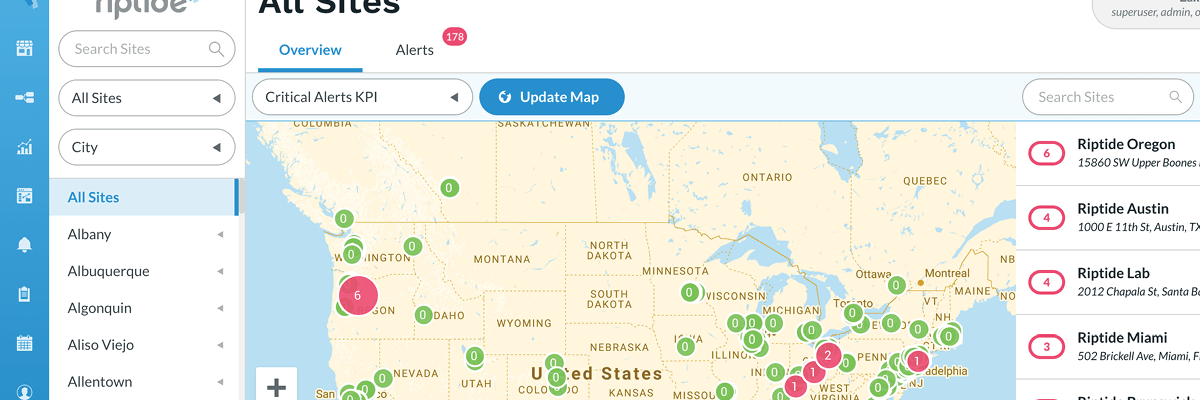
a comprehensive overview of a portfolio of buildings
Background
Maya was a yearslong project that was constantly being iterated and added to. One of the primary concerns was how to communicate the hierarchy of a portfolio of buildings, regardless of its size. In addition, each level of hierarchy had a specific set of concerns (e.g., notifications) and tools (reporting, scheduling) that couldn't interfere with parent or child levels.

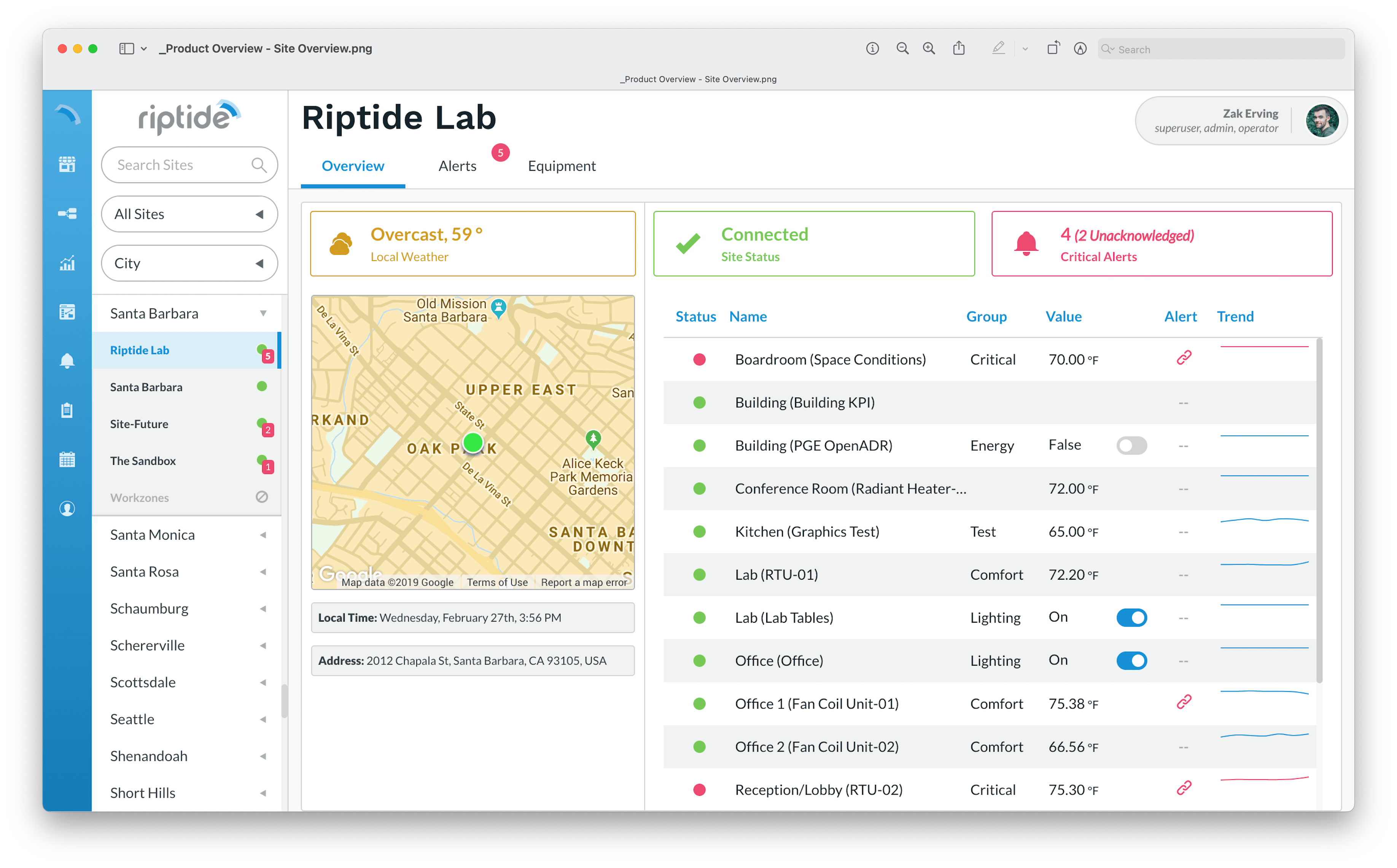
Overview of a single building in the Maya interface
Process
Because RiptideIO billed itself as a one-stop-shop for all things building controls, a heavy emphasis was placed on system architecture and information hierarchy. Our expressed goal was for users to be able to drill down from a view of 1,000 buildings into a single sensor on a specific piece of equipment in four clicks—no small feat, but one that was deeply satisfying when we got it right. As we iterated on this workflow, paradigms emerged that enabled us to find natural homes for the other tools and features built into the Maya suite.

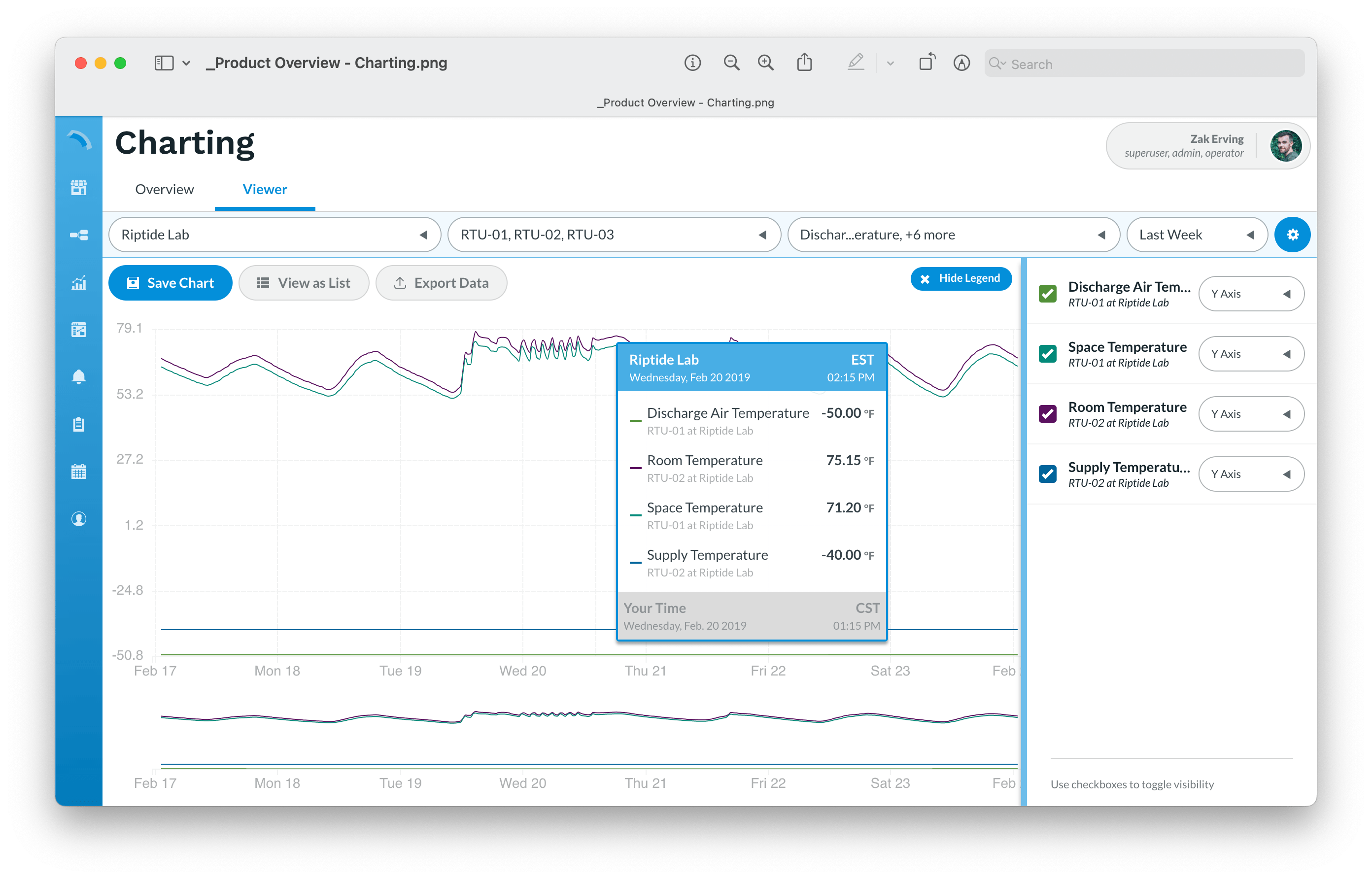
A custom graphing engine was one of the core features in early versions of Maya

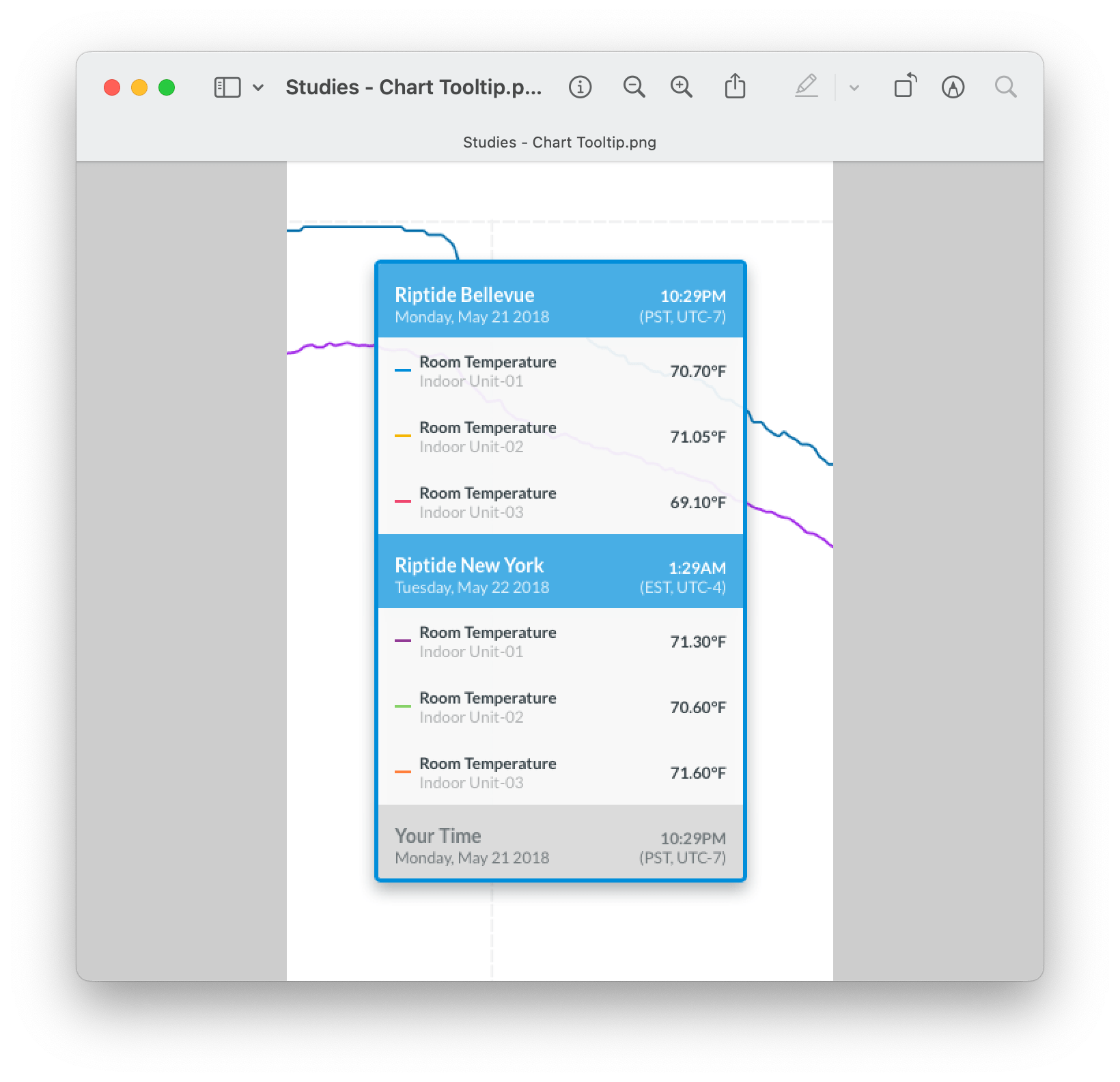
Drilling into the graphs showed more granular data

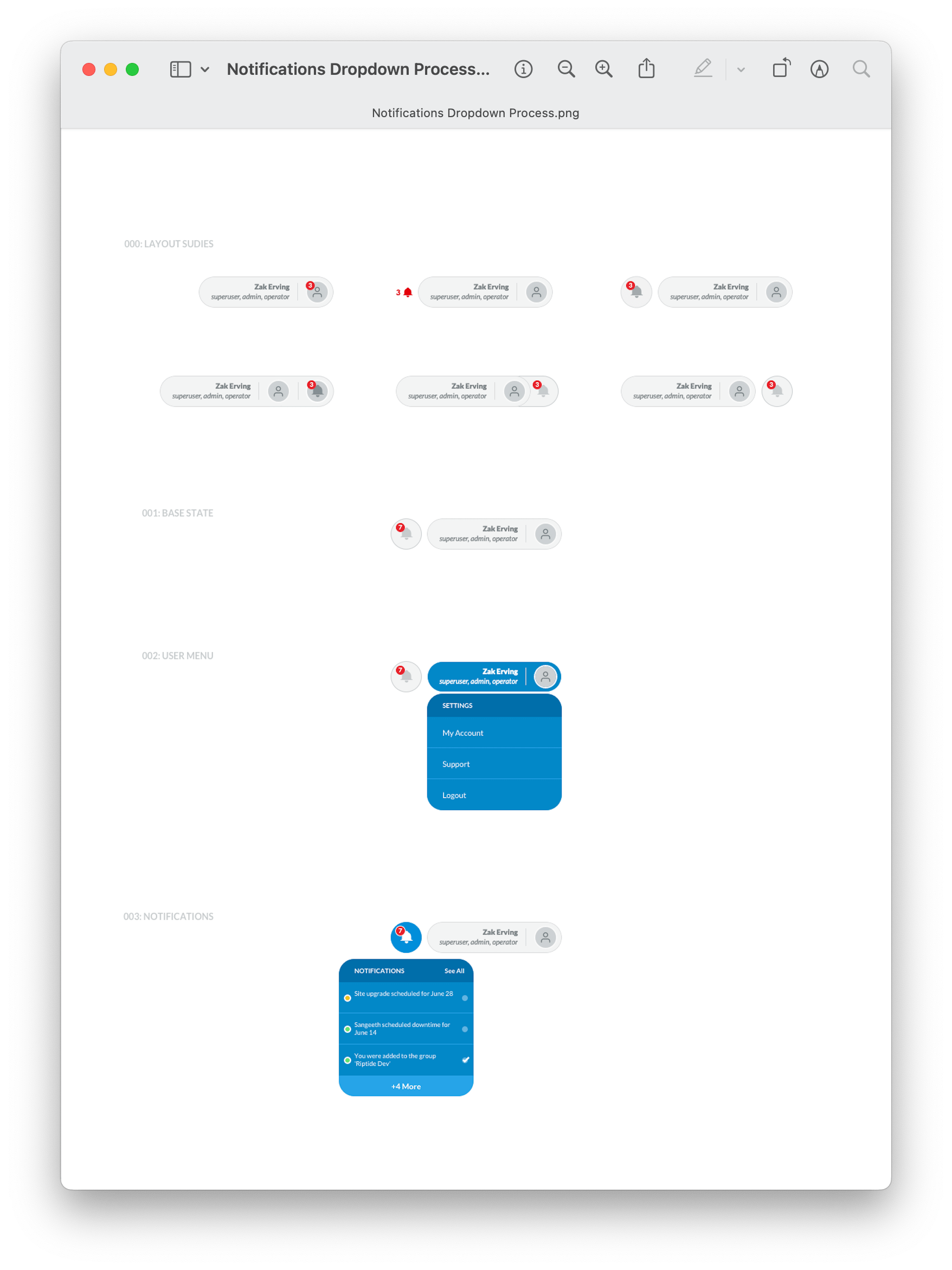
A study of different ways to treat notifications in the Maya interface
Takeaway
First and foremost, information architecture is key. A properly designed IA is akin to a well-organized library: everything is in its place, and when something new comes along, it's easy to find a home for it. Early attempts at the Maya interface are a graveyard of well-intentioned but poorly executed ideas. Fortunately, we learned from our mistakes quickly and built a handful of paradigms that we could then carry forward into new features within the interface.